

- #Turbogears tabber skin#
- #Turbogears tabber full#
- #Turbogears tabber portable#
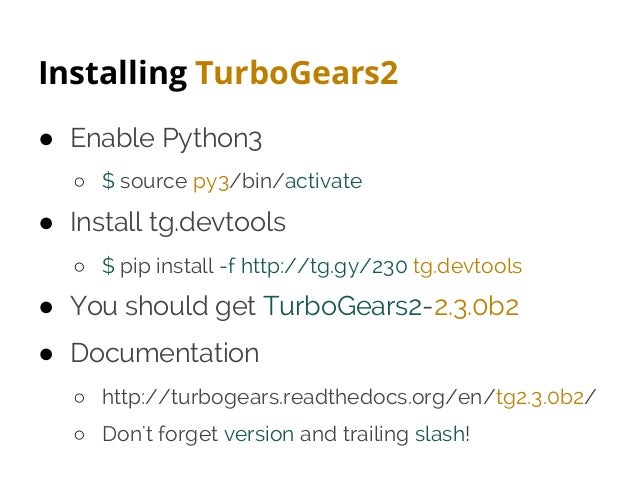
- #Turbogears tabber code#
It will be an added advantage if the readers have hands-on experience of Python programming language. We assume the readers of this tutorial have a basic knowledge of web application frameworks. It is especially going to be useful for all those Web developers who are required to simplify complex problems and create single database backed webpages. This tutorial has been designed for all those readers who want to learn the basics of TurboGears. This is an elementary tutorial that covers all the basics of TurboGears. TurboGears follows the Model-View-Controller paradigm as do most modern web frameworks like Rails, Django, Struts, etc. TurboGears is a web application framework written in Python. TurboGears are designed to make rapid web application development in Python easier and more supportable. It is designed around the MVC architecture that are similar to Ruby on Rails or Struts. TurboGears is a Python web application framework, which consists of many modules. Specifically, I would like to control which tab is visible when the page is displayed.
#Turbogears tabber code#
The code is complicated and it often creates errors, so I think if someone can create a valid alternative it would be really helpful.PDF Version Quick Guide Resources Job Search Discussion I've been using the tabber widget successfully and love the simplicity of it, but now want to modify the behavior a bit.


However, I don't think it's really "efficient" since it's more like a work-around which uses these template and scripts which also are quite "old". This template apparently was copied on various wikis. Long time ago, I created a "Switch template".
#Turbogears tabber full#
An example of a tabber displaying the first tab. The TurboGears Documentation TurboGears is a Python web framework based on the ObjectDispatch paradigm, it is meant to make possible to write both small and concise applications in Minimal mode or complex application in Full Stack mode. See Broken mobile experience section below. Tabber allows you to add multiple tabs to a section of content, which can be toggled without having to reload the page. As a note, the original developer of Switch has since commented on its use. This extension is enabled by default on Fandom.
#Turbogears tabber portable#
Using simple tabbers or galleries are more friendly for them, but there are just a few options that are not possible on a Portable Infobox. While you're using tabber or gallery tags, the code is easier to use for your editors (especially new editors), and those editors can have no experience in wikitext templates with difficult code. The Portable Infobox from One Piece Wiki displays also another picture on the mobile skin, and also displays twice “Manga - Anime”, because of the templates are often complicated syntax. TurboGears is a Python web framework based on the ObjectDispatch paradigm, it is meant to make possible to write both small and concise applications in Minimal mode or complex application in Full Stack mode.
#Turbogears tabber skin#
At most, one image would be displayed through the mobile skin it is possible that no image will appear, depending on the method used. You can use a tag to recreate nested tabbers with the original template used on the wikitext infobox, but they won’t display on mobile correctly. However - if you put or tabs inside one another, only the first tag will be read by a Portable Infobox on any device Only the first image in the nested tabber will appear. Originally created by Kevin Dangoor in 2005, its latest version TurboGears (ver 2.3.7) is managed by a group of developers led by Mark Ramm and Florent Aide. What's a nested tabber, and do they work in Portable Infoboxes? Nested tabbers introduce a second set of tabs for images under another tab. TurboGears is a web application framework written in Python. The tabs are swiped through on the mobile skin. TurboGears is a Python web application framework, which consists of many modules. The caption of the image acts as the tab label. The infobox displays a tabber only when a or is used as the field of an tag. What's a tabber, and how are they used in Portable Infoboxes? The idea of a tabber is that multiple images can be displayed in an infobox using tabs that the user can click on.


 0 kommentar(er)
0 kommentar(er)
